# DFS & BFS如何实现?
# DFS
深度优先遍历DFS与树的先序遍历比较类似。假设初始状态是图中所有顶点均未被访问,则从某个顶点v出发,首先访问该顶点然后依次从它的各个未被访问的邻接点出发深度优先搜索遍历图,直至图中所有和v有路径相通的顶点都被访问到。若此时尚有其他顶点未被访问到,则另选一个未被访问的顶点作起始点,重复上述过程,直至图中所有顶点都被访问到为止。
方法:递归
// 方法1:采用递归
const deepTraversal1 = (node, nodeList = []) => {
if (node !== null) {
nodeList.push(node)
let children = node.children || []
for (let i = 0; i < children.length; i++) {
deepTraversal1(children[i], nodeList)
}
}
return nodeList
}
// 方法2:采用递归
const deepTraversal2 = node => {
let nodeList = []
if (node !== null) {
nodeList.push(node)
let children = node.children || []
for (let i = 0; i < children.length; i++) {
nodeList = nodeList.concat(deepTraversal2(children[i]))
}
}
return nodeList
}
方法:非递归(栈结构)

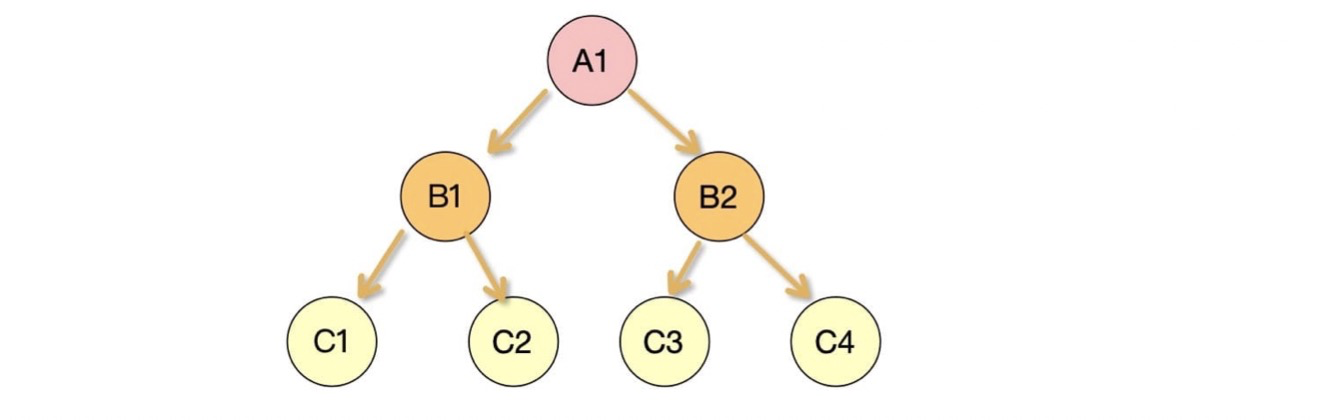
步骤演示:
- A1进栈 stack=[A1]
- 栈有元素?是。栈顶元素A1出栈。nodeList=[A1]。A1的孩子们逆序进栈 stack=[B2,B1]
- 栈有元素?是。栈顶元素B1出栈。nodeList=[A1,B1]。B1的孩子们逆序进栈 stack=[B2,C2,C1]
- 栈有元素?是。栈顶元素C1出栈。nodeList=[A1,B1,C1]。C1无孩子进栈 stack=[B2,C2]
- 栈有元素?是。栈顶元素C2出栈。nodeList=[A1,B1,C1,C2]。C2无孩子进栈 stack=[B2]
- 栈有元素?是。栈顶元素B2出栈。nodeList=[A1,B1,C1,C2,B2]。B2的孩子们逆序进栈 stack=[C4,C3]
- 栈有元素?是。栈顶元素C3出栈。nodeList=[A1,B1,C1,C2,B2,C3]。C3无孩子进栈 stack=[C4]
- 栈有元素?是。栈顶元素C4出栈。nodeList=[A1,B1,C1,C2,B2,C3,C4]。C4无孩子进栈 stack=[]
- 栈有元素?否。返回nodeList即可。
const deepTraversal3 = node => {
let stack = []
let nodeList = []
if (node) {
// 推入当前处理的node
stack.push(node)
while (stack.length) {
let item = stack.pop()
let children = item.children
nodeList.push(item)
for (let i = children.length - 1; i >= 0; i--) {
stack.push(children[i])
}
}
}
return nodeList
}
开始测试:
const tree = {
id: "A1",
children: [{
id: "B1",
children: [{
id: "C1",
children: []
}, {
id: "C2",
children: []
}]
}, {
id: "B2",
children: [{
id: "C3",
children: []
}, {
id: "C4",
children: []
}]
}]
}
console.log(deepTraversal1(tree))
console.log(deepTraversal2(tree))
console.log(deepTraversal3(tree))
// [
// { id: 'A1', children: [ [Object], [Object] ] },
// { id: 'B1', children: [ [Object], [Object] ] },
// { id: 'C1', children: [] },
// { id: 'C2', children: [] },
// { id: 'B2', children: [ [Object], [Object] ] },
// { id: 'C3', children: [] },
// { id: 'C4', children: [] }
// ]
// [
// { id: 'A1', children: [ [Object], [Object] ] },
// { id: 'B1', children: [ [Object], [Object] ] },
// { id: 'C1', children: [] },
// { id: 'C2', children: [] },
// { id: 'B2', children: [ [Object], [Object] ] },
// { id: 'C3', children: [] },
// { id: 'C4', children: [] }
// ]
// [
// { id: 'A1', children: [ [Object], [Object] ] },
// { id: 'B1', children: [ [Object], [Object] ] },
// { id: 'C1', children: [] },
// { id: 'C2', children: [] },
// { id: 'B2', children: [ [Object], [Object] ] },
// { id: 'C3', children: [] },
// { id: 'C4', children: [] }
// ]
# BFS
从图中某顶点v出发,在访问了v之后依次访问v的各个未曾访问过的邻接点,然后分别从这些邻接点出发依次访问它们的邻接点,并使得“先被访问的顶点的邻接点先于后被访问的顶点的邻接点被访问,直至图中所有已被访问的顶点的邻接点都被访问到。 如果此时图中尚有顶点未被访问,则需要另选一个未曾被访问过的顶点作为新的起始点,重复上述过程,直至图中所有顶点都被访问到为止。
方法:采用队列,先进先出

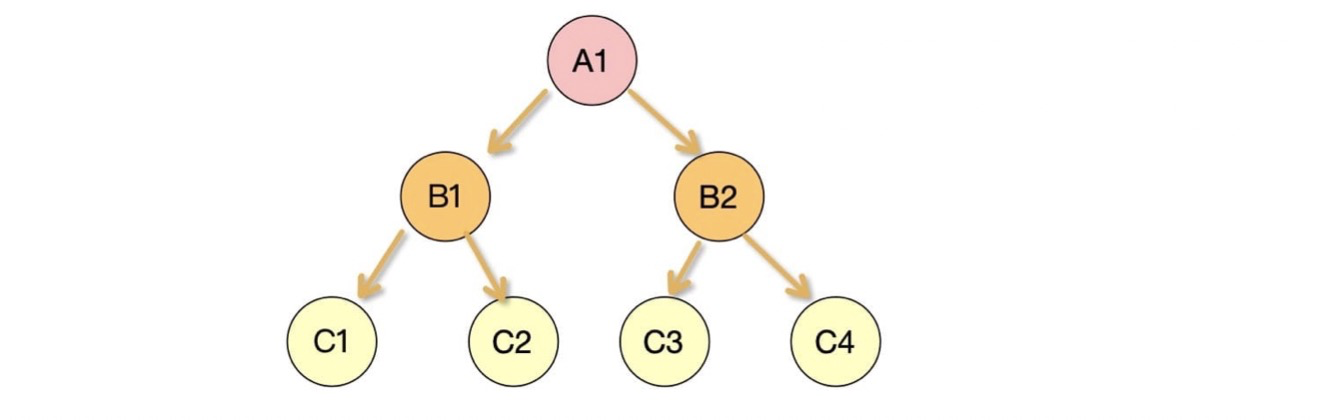
步骤演示:
- A1进队列,queue=[A1]
- 队列有元素?是。列首元素A1出队,A1全部孩子们顺序入队。nodeList=[A1],queue=[B1,B2]
- 队列有元素?是。列首元素B1出队,B1全部孩子们顺序入队。nodeList=[A1,B1],queue=[B2,C1,C2]
- 队列有元素?是。列首元素B2出队,B2全部孩子们顺序入队。nodeList=[A1,B1,B2],queue=[C1,C2,C3,C4]
- 队列有元素?是。列首元素C1出队,C1无孩子入队。nodeList=[A1,B1,B2,C1],queue=[C2,C3,C4]
- 队列有元素?是。列首元素C2出队,C2无孩子入队。nodeList=[A1,B1,B2,C1,C2],queue=[C3,C4]
- 队列有元素?是。列首元素C3出队,C3无孩子入队。nodeList=[A1,B1,B2,C1,C2,C3],queue=[C4]
- 队列有元素?是。列首元素C4出队,C4无孩子入队。nodeList=[A1,B1,B2,C1,C2,C3,C4],queue=[]
- 队列有元素?否。直接返回nodeList即可。
const widthTraversal = node => {
let nodeList = []
let queue = []
if (node) {
queue.push(node)
while (queue.length) {
let item = queue.shift()
let children = item.children
nodeList.push(item)
for (let i = 0; i < children.length; i++) {
queue.push(children[i])
}
}
}
return nodeList
}
开始测试:
console.log(widthTraversal(tree))
// [
// { id: 'A1', children: [ [Object], [Object] ] },
// { id: 'B1', children: [ [Object], [Object] ] },
// { id: 'B2', children: [ [Object], [Object] ] },
// { id: 'C1', children: [] },
// { id: 'C2', children: [] },
// { id: 'C3', children: [] },
// { id: 'C4', children: [] }
// ]